6 Best Chrome Extensions for Web Developers Today [Useful Tools for Increasing Productivity]
One of the biggest reasons Google Chrome remains among the most popular web browsers nowadays is its unique extensibility and efficiency. And, let’s face it, getting your never-ending jobs done is challenging without the multitude of valuable extensions that it provides.
As a web developer, using these valuable and innovative extensions can be exceptionally useful in more ways than one. They can significantly increase your overall productivity while making all those vital tasks feel a lot less like a chore. That, in turn, can make all the difference when you’re pressed for time and need to fulfill deadlines.
Besides extensions, developers need a platform for creating a website with secure and reliable hosting. The platform covering all of the mentioned is WPMU DEV – an all-in-one platform for creating and managing websites. Get a 20% discount on their plans by clicking here.
A wide range of one-of-a-kind extensions are available today, all with their own convenient and helpful characteristics. But to help you choose those most worth your time, we’ve made a list of 6 extensions that could genuinely make a difference in your daily operations.
Without further ado, check out some of the best Chrome extensions available that will make your life easier and your job a lot less stressful.
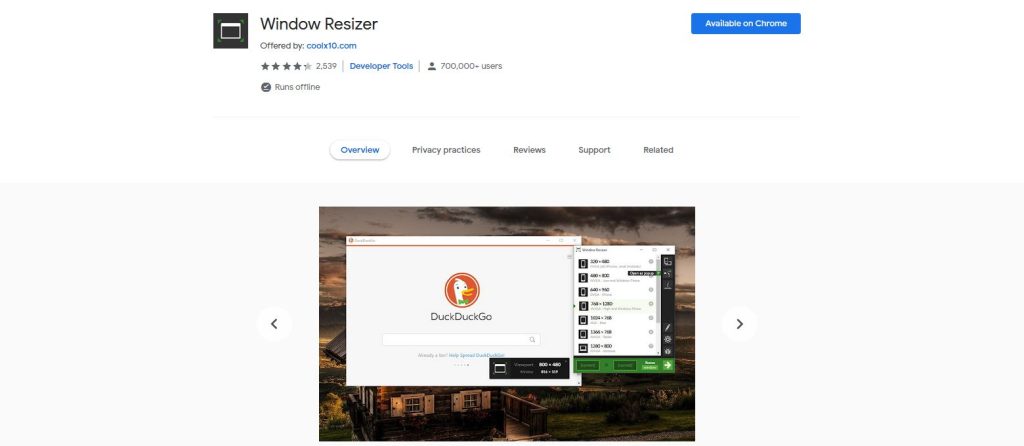
1. Window Resizer
If your work area relies on responsive designs, then Window Resizer is just the tool you need. This fantastic Chrome extension will genuinely make a world of difference when running your tasks. Firstly, it will neatly emulate your screen size to several other popular screen sizes, such as desktop, mobile, tablet, etc.
Furthermore, there’s another excellent option you’re sure to like that allows you to apply the desired dimensions to the whole window conveniently, or rather the viewport. But that’s not all! Some shortcuts enable easier access and help examine responsiveness. We all know that responsive web design is an essential part of today’s web development, and this tool is the proof.
2. Usersnap – Capture visual feedback & bugs
We find that the best thing about Usersnap is that it allows you to capture and then annotate any specific web page straight in your browser. This awesome extension makes providing visual feedback and reporting bugs easier than ever!
What’s even better is that you can find all the screenshots and screen recordings you’ve created in your project dashboard, making your job more fun and significantly more efficient.
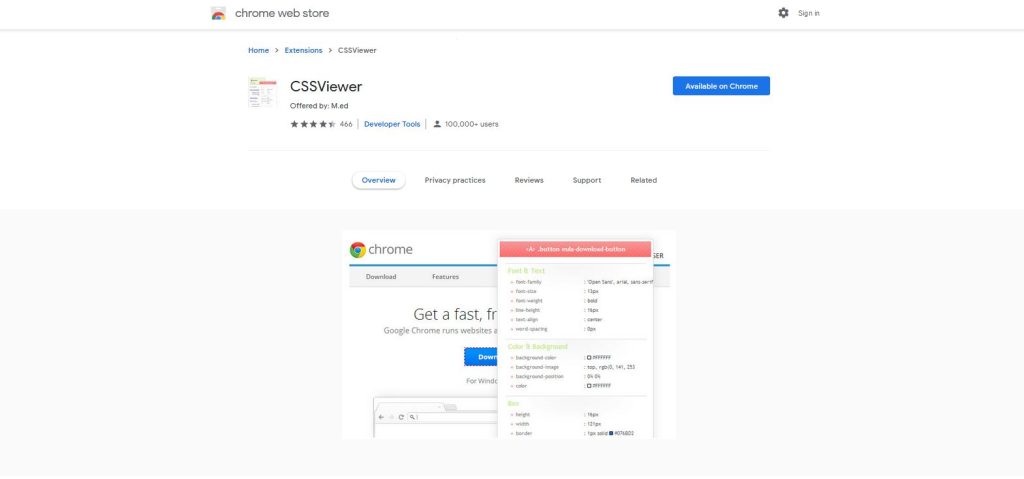
3. CSSViewer
We’ve found that these days, CSS Viewer remains one the most popular and most used Chrome extensions available, which comes as no surprise. It gives you a one-of-a-kind opportunity to inspect the CSS properties of any element on any webpage you like.
All you have to do is hover over the element in question, and that’s it! A window will appear, displaying the data it is made of. Basically, with this Chrome extension, identifying crucial CSS properties is merely a click away.
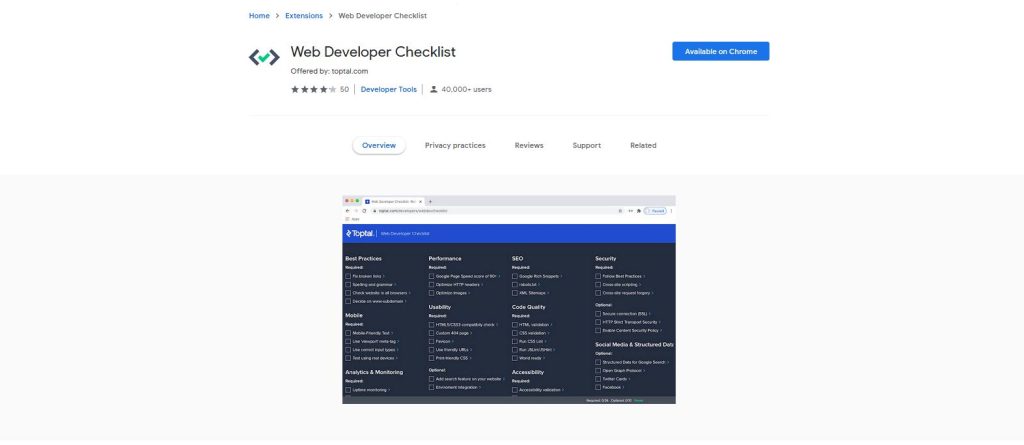
4. Web Developer Checklist
Unsurprisingly, the Web Developer Checklist is by far one of the most helpful extensions for web developers today. What exactly does it do? As the name suggests, it analyzes and checks your webpage for possible serious violations related to SEO, performance, usability, and accessibility.
With the help of this invaluable tool, developers find it much easier to uncover potential problem areas that they can proceed to resolve and optimize adequately, so be aware by the time to hire web developers that they know how to use them.
5. Keyframes
Eager to create unique CSS animations within your browser? Then Keyframes is here to get the job done! It enables you to come up with some basic animations using a simple popup window.
All you have to do is install the extension, open any page, click on the red and blue icon, and emphasize the CSS element you wish to animate. That is such a simple and user-friendly tool perfect for making CSS animations in your browser without the hassle of having to switch to the editor.
6. ColorZilla
And last on our list, but certainly, not least is ColorZilla. This simple, easy-to-use, and highly utilizable Chrome extension does exactly what the name suggests.
With the help of the zoomed eyedropper and color chooser tool, you can choose your desired color values from any web page and then simply adjust them to your liking and paste them into a different program. It also comes with a CSS Gradient Generator and Webpage Color Analyzer, which go a long way in helping you get a color scheme for any site.
Conclusion
As a web developer, your priority is to ensure that what you’ve designed can seamlessly adapt to any given device or browser. As arguably the most used browser, Google Chrome should top that list. Aside from its general appeal, Chrome’s usefulness lies in its extensions to make web developers’ lives easier.
As you’ve probably realized, these simple, diverse, and outstandingly helpful extensions will not only make your browser that much more powerful but also make your tasks much more accessible and notably increase your productivity.
Our mission is to share with you the most useful resources and developers tools available on the web, which is why we hope that what you take away from this article is some new, handy tools that will help get the job done more effectively.
Check them out, choose those that best fit your workflow, and enjoy a smoother, more efficient, and productive ride.


![6 Best Chrome Extensions for Web Developers Today [Useful Tools for Increasing Productivity]](https://jem-products.com/wp-content/uploads/2021/12/6-best-chrome-extensions-for-web-developers-today-useful-tools-for-increasing-productivity.jpg)